Unlocking the Web's Palette: Decoding Color Codes

Ever scrolled through a website and been mesmerized by a particular shade of blue? Or perhaps you’re a designer meticulously crafting a brand identity and need to replicate a competitor’s color scheme. Enter the unsung hero of the digital design world: the website color code finder. These tools empower anyone to pinpoint the exact digital fingerprint of any color they encounter online, opening up a world of design possibilities.
These digital eyedroppers let you capture the precise color values from any element on a webpage. Simply hover over the desired color, click, and the tool reveals the hexadecimal code, RGB (Red, Green, Blue) values, and sometimes even HSL (Hue, Saturation, Lightness) information. This allows for seamless color matching and integration into your own projects.
While the exact origins of these tools are somewhat murky, their rise coincides with the increasing importance of web design and the proliferation of online resources. Early web designers likely relied on manual methods like inspecting source code or using image editing software to extract color information. However, as the web grew more visually complex, the need for a streamlined solution became apparent. Website color code finders emerged as a response to this demand, offering a quick and easy way to grab color data directly from the browser.
One of the main challenges with web color extraction tools revolves around dynamic content. Websites built with JavaScript or other interactive elements can sometimes make it difficult for these tools to accurately identify the underlying color code. Similarly, elements with gradients or complex overlays can present a challenge. However, advancements in these tools are continuously addressing these limitations.
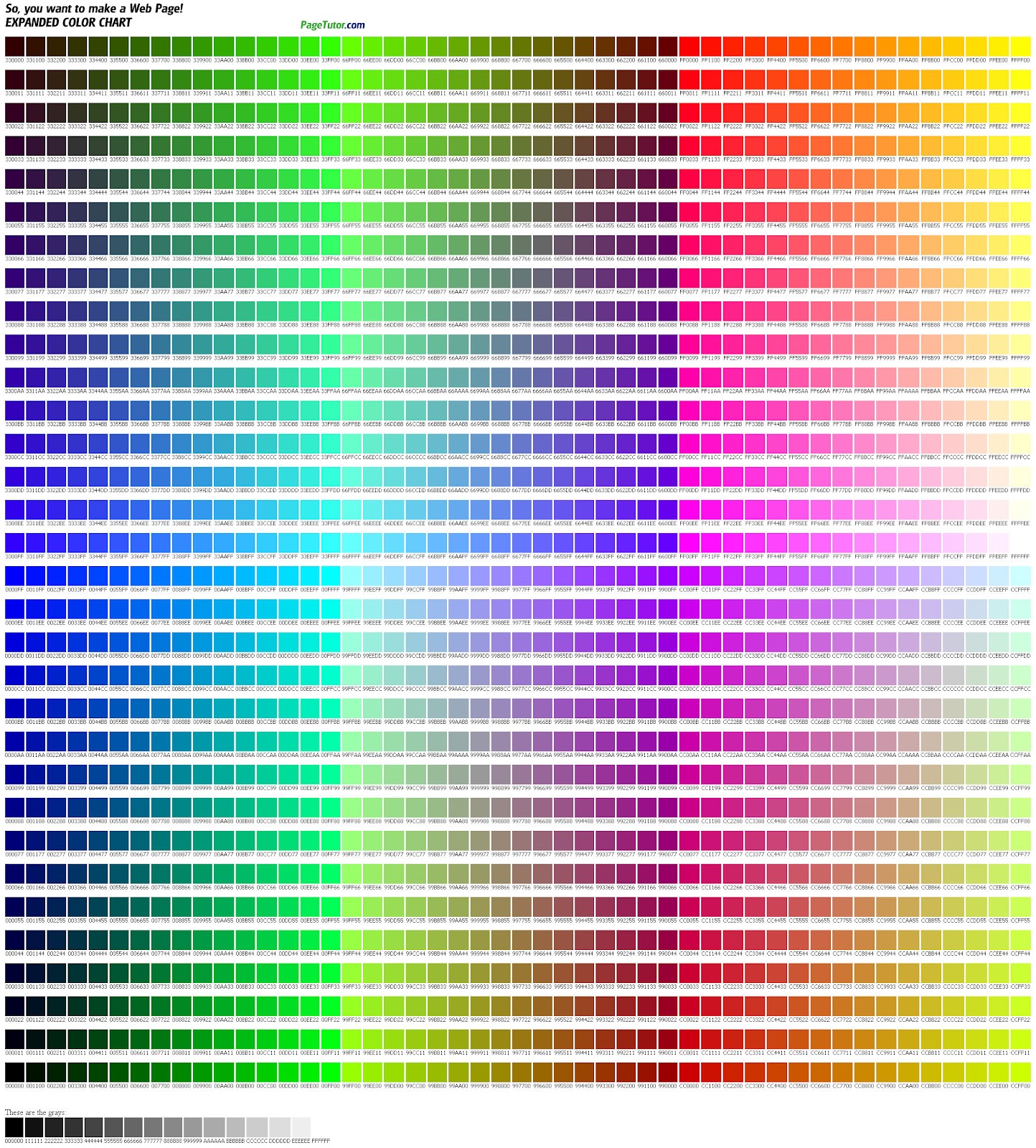
A color code is a digital representation of a color, typically expressed in hexadecimal format (e.g., #FF0000 for red). RGB values represent the intensity of red, green, and blue light, while HSL describes the color's hue, saturation, and lightness. Website color finders decode these values for you, simplifying the process of color identification and replication.
The advantages of using a website color finder are numerous. First, they offer unmatched precision, ensuring you capture the exact shade you want. Second, they save valuable time compared to manual methods of color extraction. Finally, they empower anyone, regardless of technical expertise, to explore and utilize the vast spectrum of colors available online.
Imagine wanting to use the exact shade of green from a popular nature blog's header. A website color finder lets you instantly grab the hex code and apply it to your own design. Similarly, a web developer can quickly extract color values from a client's existing website to ensure brand consistency across different platforms.
Let’s walk through using a typical color code finder. First, install a browser extension or navigate to a web-based tool. Then, navigate to the website containing the color you desire. Activate the tool and hover your mouse over the element in question. The color code will be displayed, which you can then copy and paste into your project.
If you're a designer or developer, consider adding a color code finder extension to your browser toolkit. It's a small addition that can make a significant difference in your workflow.
Advantages and Disadvantages
| Advantages | Disadvantages |
|---|---|
| Precise Color Matching | Difficulty with Dynamic Content |
| Time-Saving | Issues with Gradients |
| Ease of Use | Potential Browser Compatibility Issues |
Best Practices:
1. Choose a Reliable Tool: Opt for well-reviewed and updated extensions or web-based tools.
2. Double-Check Values: Verify the extracted color in your own design software to ensure accuracy.
3. Understand Color Context: Remember that colors can appear different depending on background and surrounding elements.
4. Respect Copyright: While extracting colors is generally acceptable, be mindful of using entire design schemes without permission.
5. Explore Different Formats: Experiment with hex, RGB, and HSL values to understand how they affect color representation.
Frequently Asked Questions:
1. Are website color finders free? Many are available as free browser extensions or online tools.
2. Can I use these tools on any website? Generally, yes, but some websites may have restrictions.
3. What is a hex code? A hex code is a six-digit alphanumeric representation of a color.
4. What's the difference between RGB and HSL? RGB uses red, green, and blue light, while HSL defines hue, saturation, and lightness.
5. How do I install a color picker extension? Visit your browser's extension store and search for "color picker."
6. Can I use color finders on mobile devices? Yes, some mobile browsers and apps offer similar functionality.
7. Are there limitations to color finders? Dynamic content and complex gradients can sometimes pose challenges.
8. Can I use extracted colors for commercial projects? Generally, yes, but always consider copyright implications when replicating entire design schemes.
In the ever-evolving digital landscape, website color finders have become indispensable tools for designers, developers, and anyone with a keen eye for aesthetics. They offer a simple yet powerful way to unlock the web's vibrant palette, enabling us to capture, replicate, and integrate colors with precision and ease. Whether you’re fine-tuning a website’s design, creating a cohesive brand identity, or simply exploring the world of color, these tools empower you to harness the visual richness of the web and bring your creative visions to life. Embrace the power of the color code finder and unleash your inner artist.
Medicare part d plans that wont break the bank
Decoding dog behavior paw on nose
Decoding the title 38 hybrid pay system