Unlocking the Power of Soft Cream Color Codes

Looking for a color that evokes feelings of warmth, tranquility, and understated elegance? Soft cream color codes offer a versatile palette for various creative endeavors, from web design to interior decorating. This comprehensive guide dives into the world of soft cream hues, exploring their history, benefits, and practical applications. We'll uncover the different ways to represent these colors digitally and provide you with the tools you need to incorporate them seamlessly into your projects.
Soft cream, often associated with comfort and sophistication, has a rich history in art and design. Its subtle variations allow for a range of moods, from a bright, airy feel to a more muted, vintage aesthetic. Understanding the nuances of these color codes empowers you to create visually appealing and emotionally resonant designs.
The term "kode warna cream soft" (Indonesian for "soft cream color code") encompasses a spectrum of off-white shades with a hint of yellow or beige. These codes are essential for accurately representing colors digitally, ensuring consistency across different platforms and media. Whether you're a web developer, graphic designer, or simply someone with a passion for aesthetics, knowing how to work with these codes is crucial.
One of the primary challenges with soft cream shades is achieving the desired hue across different devices and mediums. Variations in screen calibrations and print technologies can lead to inconsistencies. Using precise color codes mitigates this issue, ensuring that your intended color is accurately reproduced.
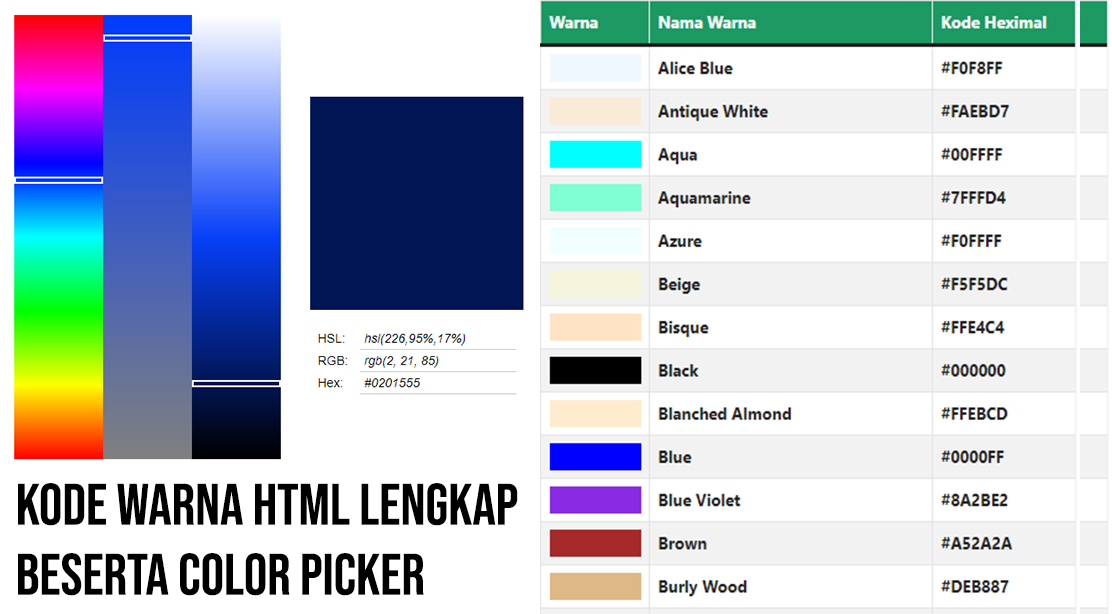
Representing soft cream digitally involves using various systems, primarily hexadecimal codes (e.g., #FFFFE0), RGB values (e.g., rgb(255, 255, 224)), and sometimes HSL (Hue, Saturation, Lightness). These codes define the exact proportions of red, green, and blue light that combine to create the desired color.
Soft cream color codes are more than just numerical representations; they are a key to unlocking a world of design possibilities. They evoke a sense of calm and sophistication, making them ideal for creating a welcoming and elegant atmosphere in websites, branding materials, and even interior spaces.
Three key benefits of using soft cream color codes include versatility, emotional impact, and timelessness. Their neutral nature allows them to pair well with various other colors, creating diverse palettes. The subtle warmth of cream conveys a sense of comfort and sophistication, enhancing the user experience. Finally, cream is a classic color that transcends trends, ensuring your designs remain visually appealing for years to come.
For web developers, incorporating soft cream involves using the appropriate hexadecimal or RGB values in CSS stylesheets. Graphic designers can use these codes in design software like Adobe Photoshop or Illustrator. When painting a room, referencing the corresponding paint color code ensures an accurate match.
Here are five best practices for implementing soft cream color codes: 1. Ensure consistency across all platforms. 2. Consider the psychological impact of the chosen shade. 3. Use complementary colors to create visual interest. 4. Test the color on different devices. 5. Document the codes for future reference.
Five examples of soft cream in the real world include: 1. Off-white walls in a minimalist apartment, 2. The creamy background of a luxury website, 3. The subtle hue of a wedding invitation, 4. The soft color of a linen tablecloth, and 5. The warm tone of a hand-knitted sweater.
Five challenges and solutions: 1. Color inconsistency across devices – solution: use precise color codes and test thoroughly. 2. Difficulty finding the perfect shade – solution: use online color palettes and tools. 3. Overuse of cream leading to a bland design – solution: incorporate accent colors strategically. 4. Cream appearing too yellow or too beige – solution: carefully adjust RGB or hex values. 5. Difficulty matching physical paint colors to digital codes – solution: consult paint charts with corresponding digital values.
FAQ: 1. What is the most common soft cream hex code? 2. How do I convert RGB to hex? 3. What colors pair well with soft cream? 4. How can I use soft cream in web design? 5. Where can I find more soft cream color palettes? 6. What's the difference between cream and ivory? 7. How do I use soft cream in print design? 8. How can I ensure color accuracy when printing?
Tips and tricks: Use online color pickers to find the perfect shade. Experiment with different combinations of cream and accent colors. Use cream to create a sense of spaciousness in smaller rooms. Consider the lighting when choosing a cream shade.
In conclusion, mastering soft cream color codes opens up a world of creative possibilities. From web design and graphic arts to interior decorating and fashion, these subtle yet powerful hues evoke feelings of warmth, tranquility, and understated elegance. By understanding the technical aspects of color codes, and considering the psychological impact of different shades, you can leverage the versatility of soft cream to create visually stunning and emotionally resonant designs. Start experimenting with different shades and combinations today to unlock the full potential of soft cream in your creative projects. Remember that careful selection and implementation of these colors can enhance the aesthetic appeal and user experience of your work. Explore online resources and tools to discover a vast array of soft cream hues and find the perfect match for your vision. Don’t be afraid to experiment and push boundaries, because the possibilities are endless.
Unlocking the secrets of top tier medicare part b coverage
The subtle nuance of behr blue green paint
Finding a life jacket near me your essential water safety guide